Stamford Veteran's Park Partnership
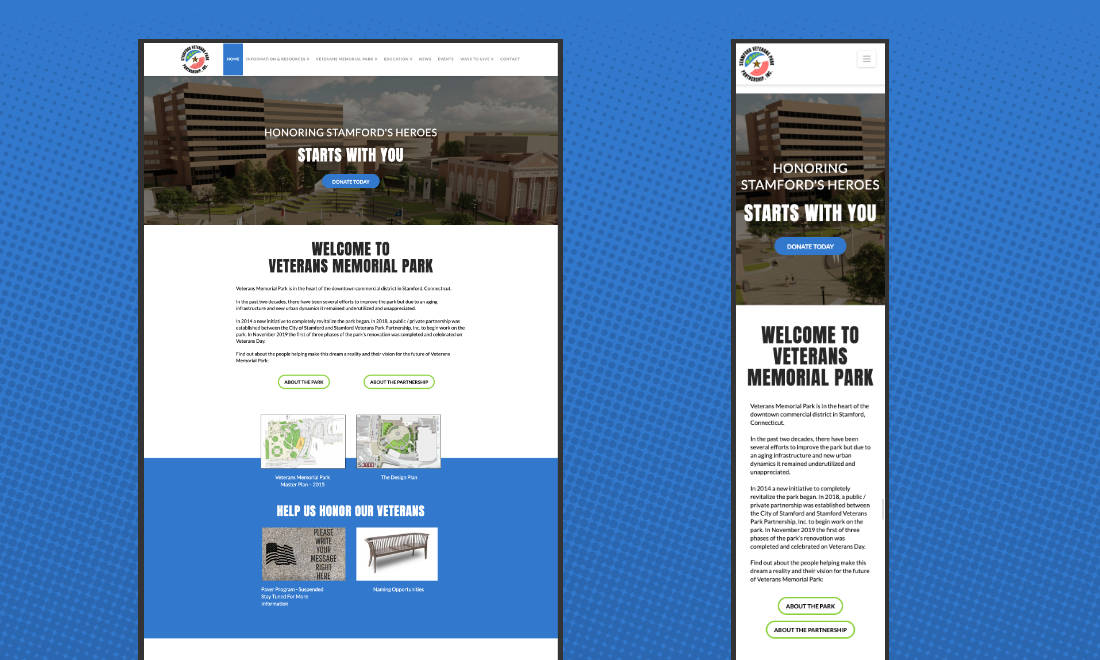
Veterans Memorial Park is in the heart of the downtown commercial district in Stamford, Connecticut. In November 2019, the first of three phases of the park’s renovation was completed and celebrated on Veterans Day. To coincide with this occasion, the Partnership wanted a fresh website that could do more than just help spread the word about the site.
Date: August 2019 - Present
Tech I Worked With: WordPress.org, WP Toolset, WooCommerce
Responsibilities: Front-End Development, Project Management, Tutorials, Server Management
Type: Commercial
Team:
Jon Harrington (Graphic Design),
Daniel Kamzik (Front-End Development, Client Tutorials)
Project Link:
SVPP
Naming Opportunities
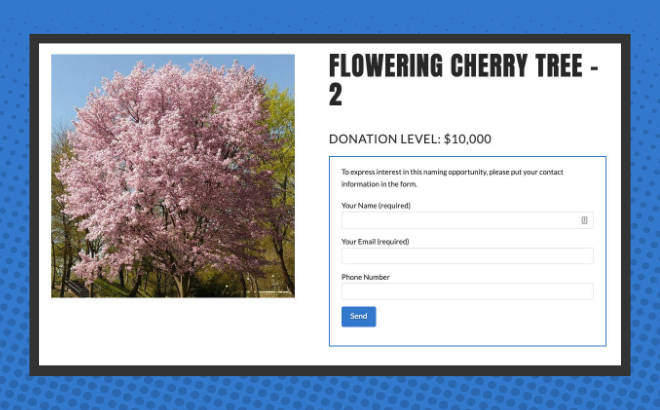
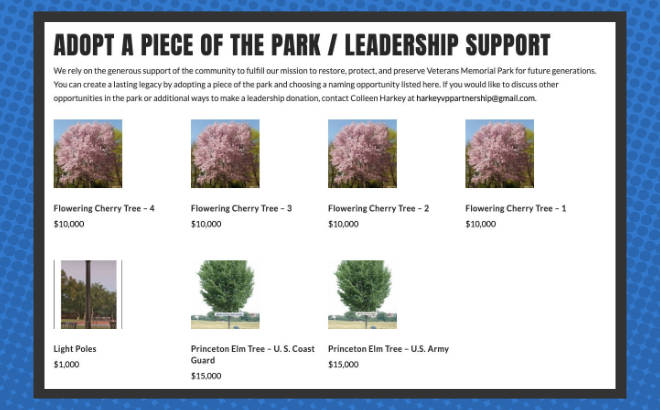
There were various elements of the park that were available as Naming Opportunities. To allow anyone to easily get in contact with the Partnership, and to allow the Partnership to easily add new Opportunities, I created a few templates.
The backbone of these templates was a group of common form fields for specific information that would be re-used. This information was specific to the Naming Opportunities.
For the single Opportunity page template, the form field information was used for display (such as the donation level), but also for use within the contact form as email's subject line. This way, a form submission between different Opportunities remained distinguishable, but also that a new form didn't need to be made for every page.
The main page for the Naming Opportunities was also automatically generated from the pool of published Opportunities. Information was grabbed from the form fields, and the design was templatized. This way, someone only needed to edit the info once (on the Opportunities page) and the design remains consistent.
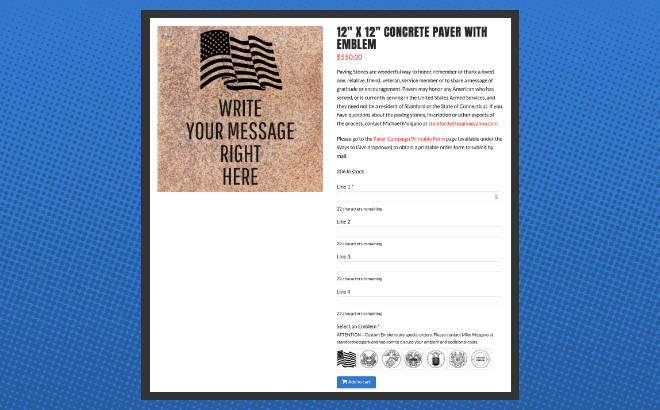
Pavers
One of the features that the Partnership wanted that they couldn't have on their old site was the ability to allow people to purchase paving stones for the park. This required the ability to have different combinations of text lines, length of text per line, and choice of emblem (or no emblem at all) for each paver. We achieved this using WooCommerce, as well as the WooCommerce Plugin Add-ons extension plugin.
We also made some light edits to the PHP files to add some descriptive text where the theme didn't originally allow for.